访客链接
可以在自己的网站接入,访客独立链接,入口形式可以完全自己写,只是跳转链接。


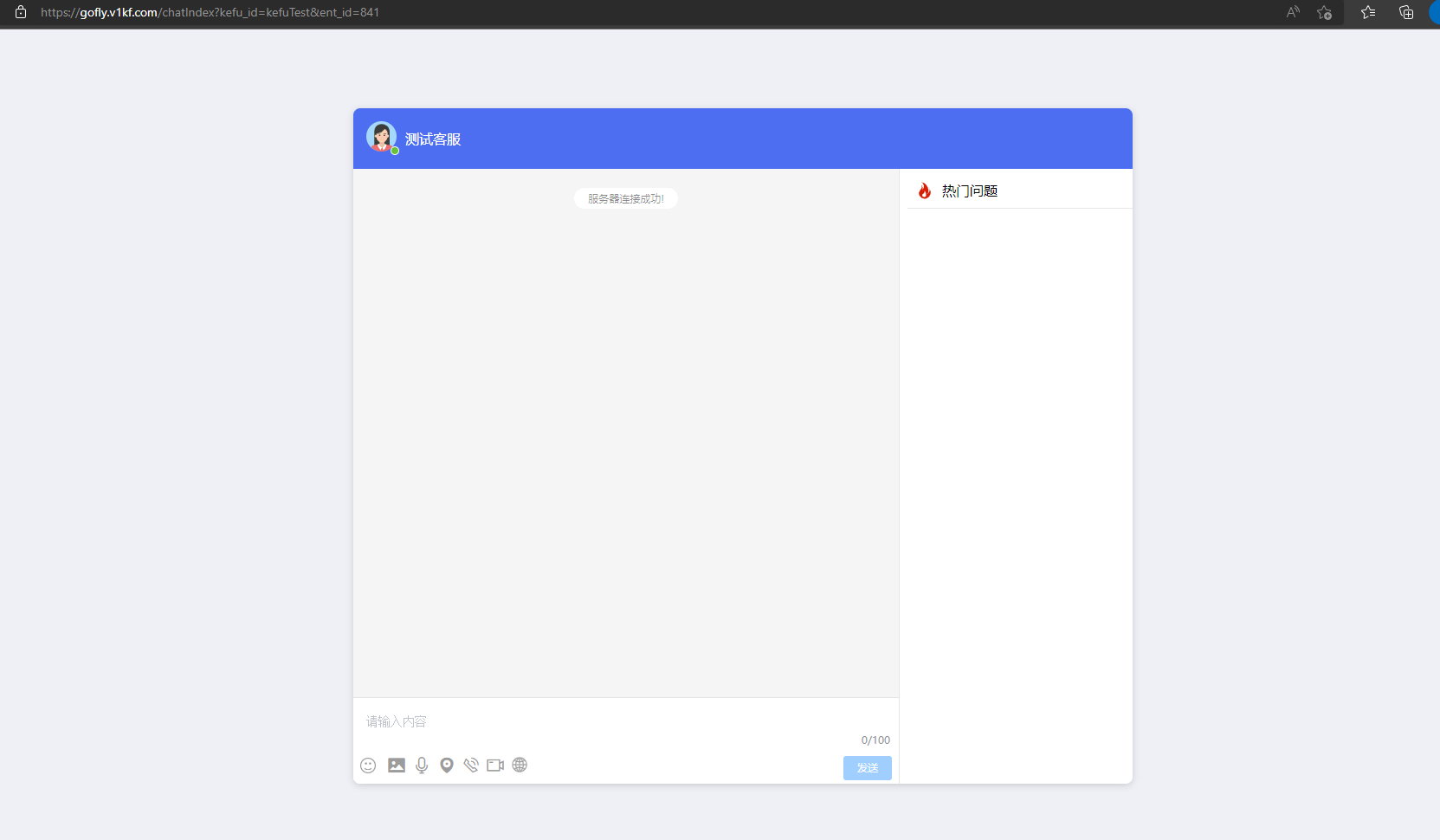
例如下面的访客链接
https://gofly.v1kf.com/chatIndex?kefu_id=taoshihan&ent_id=5
url中可以传递的参数介绍
visitor_id: 自有会员
visitor_name: 自有会员名称
avator: 自有会员头像
lang: 多语言 cn 中文 , en英文,tw繁体
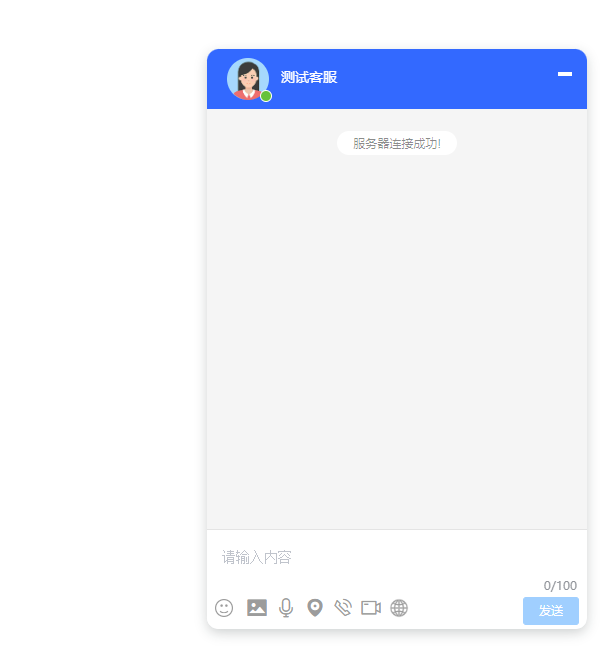
弹窗模式
将JS代码复制到自己页面中,就可以在页面右下角弹窗展示了。


弹窗模式代码示例
<script type='text/javascript'>
(function(a, b, c, d) { let h = b.getElementsByTagName('head')[0];let s = b.createElement('script');
s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c);
};h.appendChild(s);
})(window, document,"https://gofly.v1kf.com",function(u){
KEFU.init({ KEFU_URL:u, KEFU_KEFU_ID: "taoshihan", KEFU_ENT: "5", KEFU_LANG:"cn", KEFU_SHOW_TYPES:1, KEFU_AUTO_OPEN:false
})
});</script>KEFU_KEFU_ID: 客服账号用户名
KEFU_ENT: 客服的商户ID
KEFU_LANG: cn 中文 , en英文
KEFU_SHOW_TYPES: 展示样式,0:不展示,1:普通右下角,2:圆形icon
KEFU_AUTO_OPEN: true 自动展开,false 不自动
如果对现在两种浮窗按钮不满意
设置KEFU_SHOW_TYPES:0 ,把两种浮窗按钮都隐藏
可以自己写一个浮窗按钮,然后增加点击事件,同样可以以弹窗形式展示出聊天窗口
例如:
