很多App都有能直接在App内找到客服咨询入口,方便及时解决客户问题。
如果你的app也想要配置客服系统,怎么才能实现?
App内需要添加好一个客户咨询按钮,然后在客服咨询按钮点击后跳转到H5客服聊天页面,用户可以在H5页面进行问题咨询,如下图示界面

用户离线后怎么通知它?
唯一客服系统有客服消息回调推送接口,在您使用唯一客服系统的时候,可以填写一个客服回调接口
客服发送的消息会推送到指定的接口地址上。结合APP自身用户信息,如APP Push推送功能,短信系统,通知离线用户重要信息,或使用APP站内信方式通知离线用户。
通过嵌入JS代码的方式
UniApp是一个使用 Vue.js 框架开发的跨平台应用程序,可以在 iOS、Android、H5、微信小程序、支付宝小程序、字节跳动小程序等多个平台上运行。
如果要在 UniApp 中接入第三方客服代码
如果要在 UniApp 中接入第三方客服系统(比如唯一客服系统gofly.v1kf.com),需要遵循以下步骤:
在官网注册账号,并创建客服项目。
获取客服代码,在项目的vue文件 中粘贴对应的代码。
例如在mounted函数中直接粘贴js代码
(function(a, b, c, d) {
let h = b.getElementsByTagName('head')[0];let s = b.createElement('script');
s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c);
};h.appendChild(s);
})(window, document,"https://gofly.v1kf.com",function(u){
KEFU.init({
KEFU_URL:u,
KEFU_KEFU_ID: "taoshihan",
KEFU_ENT: "5",
})
});通过自行编写页面代码对接后端接口的形式
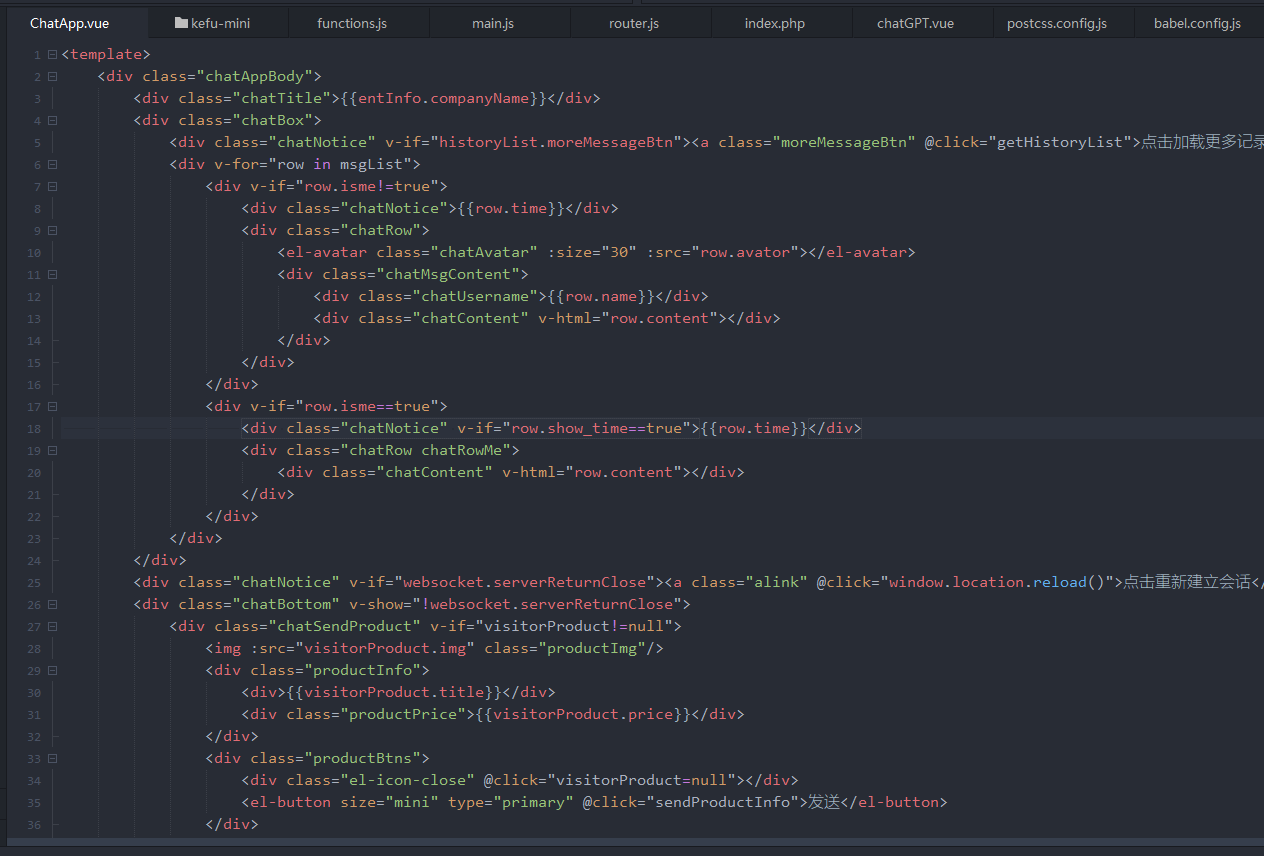
这样整个页面的样式是可控的,所有前端都是自行实现
可以参考页面前端代码